How to to use Content Toggle Demo
Install Content Toggle Plugin
Before using the Content Toggle Demo, you need to purchase and install the Content Toggle plugin. Please refer to How to install plugin.
Download and unzip file
Import json file to Divi Library
Go to the WordPress dashboard. On the WordPress sidebar, hover over “Divi” and click “Divi Library”. Then click “Import/Export”.
This will show the ‘Import/Export’ window, click the “Import” tab and then click “CHOOSE FILE” to choose the unzipped .json files you want to use, and finally click “Import Divi Builder Layouts”.
The json file folder contains 11 files. Please review the Demo Website to see the Demo number you want to use.
Edit and save content left and right
If you want to use the Demo 6 and Demo 7, please skip this step and go to the next step.
If the Demo file contains the content left and right, edit to your own content firstly.
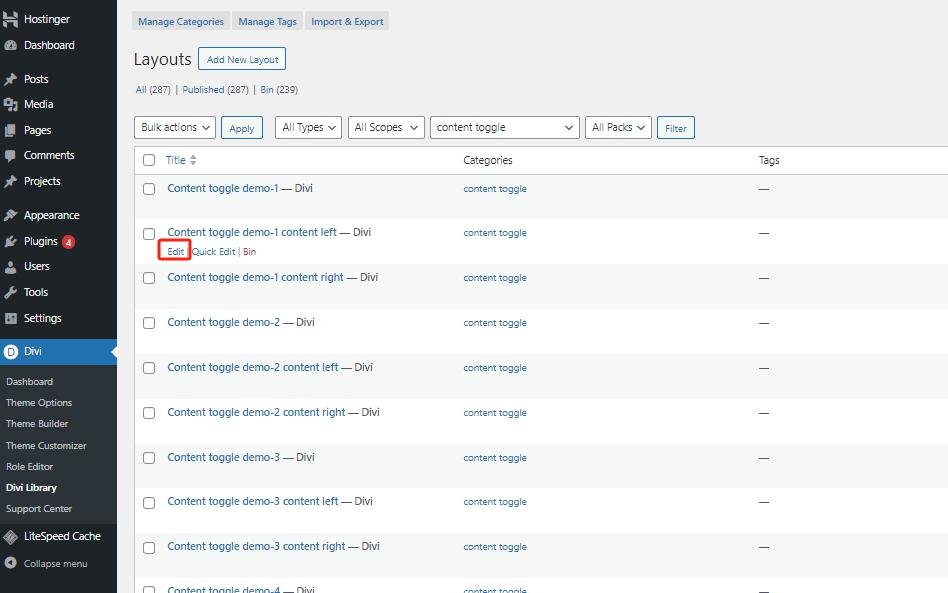
On “Divi Library” page, click “Edit” under the layout and go to the edit page.
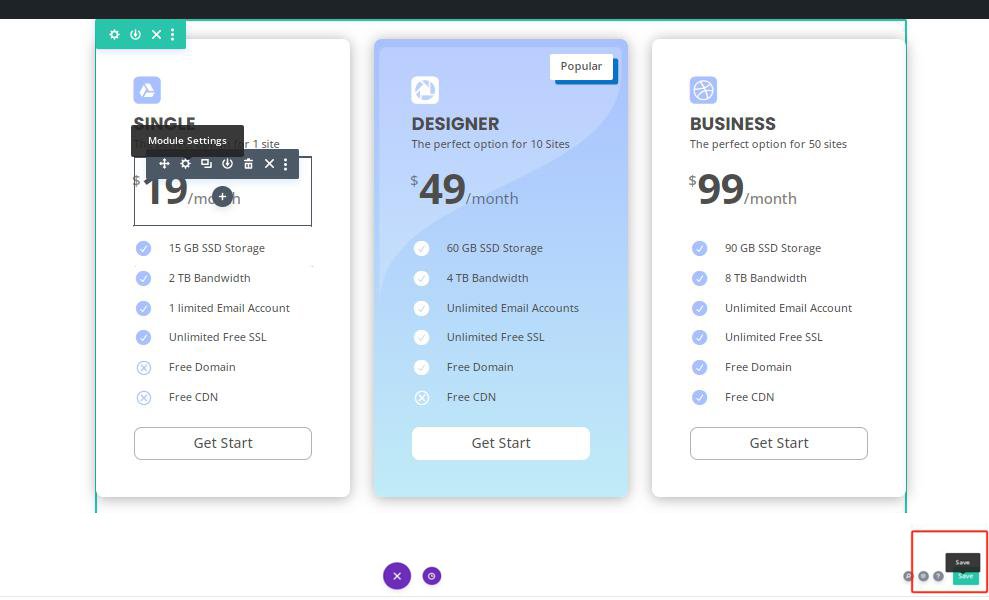
Click ‘Build on The Front End’ and go to the front end to edit page. Then save the edited page.
Add Demo layout on your site
Please Note: The Demo layout is used in the Row library.
You can create a new section or modify an existing section, and then click the green plus button to add a new row.
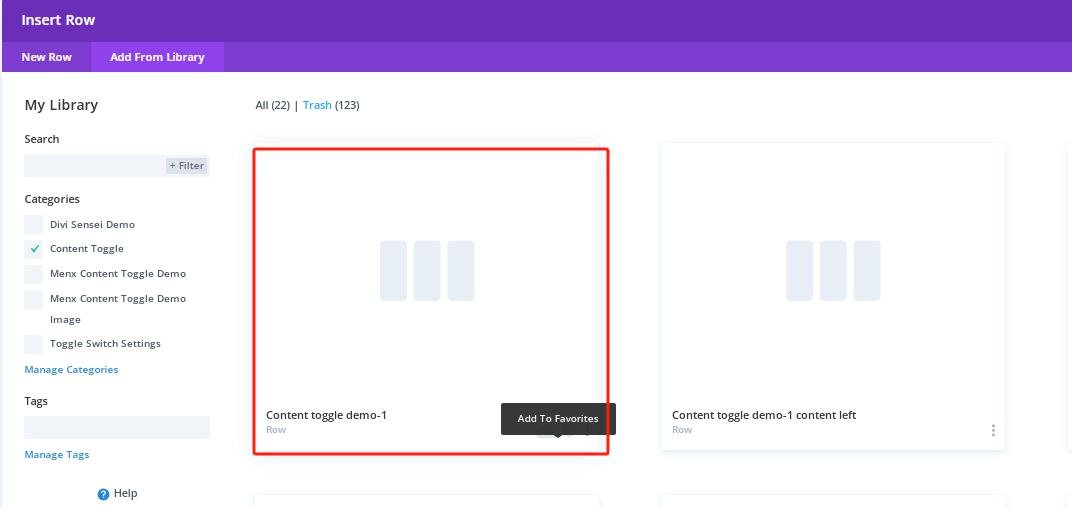
Then a pop-up window will show on the screen, containing two options. Select “Add From Library” to choose the imported demo layout you want to use.Then select “Use This Row”.
Then you can edit the Demo on your site.
How to edit Content Text Demo
How to edit Content layout Demo
For other Demo, you need import the content left layout and content right layout of the Demo you want to use.
For usage of content layout, please refer: